Данная статья является реферативным изложением основной работы. Полный текст научной работы, приложения, иллюстрации и иные дополнительные материалы доступны на сайте VII Международного конкурса научно-исследовательских и творческих работ учащихся «Старт в науке» по ссылке: https://school-science.ru/7/4/39022.
В данной работе представлен материал по обработке графической информации. Тема достаточно актуальная и представляет повышенный интерес для учащихся.
Цель данной работы заключается в том, чтобы получить дополнительные знания по теме «Обработка графической информации».
Задача состоят в том, чтобы подобрать соответствующий материал с последующей систематизацией, обобщением и иллюстрацией текста.
Работа состоит из двух частей: теоретической (даны виды компьютерой графики, области применения, графические программы) и практической (приведены примеры решения задач графическим способом на языках программирования и в приложении MS Excel).
Глава 1. Определение компьютерной графики
Компьютерная графика – это наука. Кроме того, это один из разделов информатики. Он изучает способы обработки и форматирования графического изображения с помощью компьютера.
Уроки компьютерной графики на сегодняшний день существуют и в школах, и в высших учебных заведениях. И трудно сегодня найти область, где она не была бы востребована. Также на вопрос: «Что такое компьютерная графика?» – можно ответить, что это одно из многих направлений информатики и, кроме того, относится к наиболее молодым: оно существует около сорока лет. Как и всякая иная наука, она имеет свой определенный предмет, цели, методы и задачи [3].
Глава 2. Какие задачи решает компьютерная графика?
Если рассматривать этот раздел информатики в широком смысле, то можно увидеть, что средства компьютерной графики позволяют решать следующие три типа задач:
1. Перевод словесного описания в графическое изображение.
2. Задача распознавания образов, то есть перевод картинки в описание.
3. Редактирование графических изображений. [3]
Глава 3. Направления компьютерной графики
Несмотря на то, что сфера применения этой области информатики, бесспорно, крайне широка, можно выделить основные направления компьютерной графики, где она стала важнейшим средством решения возникающих задач.
Во-первых, иллюстративное направление. Оно является самым широким из всех, так как охватывает задачи, начиная от простой визуализации данных и заканчивая созданием анимационных фильмов.
Во-вторых, саморазвивающееся направление: компьютерная графика, темы и возможности которой поистине безграничны, позволяет расширять и совершенствовать свои навыки.
В-третьих, исследовательское направление. Оно включает в себя изображение абстрактных понятий. То есть применение компьютерной графики направлено на создание изображения того, что не имеет физического аналога. Зачем? Как правило, с целью показать модель для наглядности, либо проследить изменение параметров и скорректировать их. [3]
Глава 4. Виды компьютерной графики
§ 4.1. Растровая графика
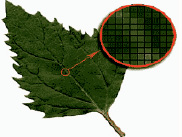
Базовым элементом растрового изображения или иллюстрации является точка. При условии, что картинка находится на экране, точка называется пикселем. Каждый из пикселей изображения обладает своими параметрами: цветом и расположением на холсте. Разумеется, что чем меньше размеры пикселей и больше их количество, тем лучше выглядит картинка (рис.4.1). Основная проблема растрового изображения – это большие объёмы данных. Второй недостаток растровой графики – необходимость увеличить картинку для того, чтобы рассмотреть детали. Кроме того, при сильном увеличении происходит пикселизация изображения, то есть разделение его на пиксели, что в значительной степени искажает иллюстрацию. [3]
Важными характеристиками изображения являются:
– размер изображения в пикселях – может выражаться в виде количества пикселей по ширине и по высоте (800×600 px, 1024×768 px, 1600×1200 px и т. д.) или же в виде общего количества пикселей;
– количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: N = 2k, где N – количество цветов, k – глубина цвета);
– цветовое пространство (цветовая модель) – RGB, CMYK, XYZ, YCbCr и др.;
– разрешение изображения – величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины);
– растровую графику редактируют с помощью растровых графических редакторов. Создаётся растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, а также путём экспорта из векторного редактора или в виде снимков экрана.

Рис. 4.1. Растровая графика состоит из пикселей
§ 4.2. Векторная графика
Элементарной составляющей векторной графики является линия. Естественно, что в растровой графике тоже присутствуют линии, однако они рассматриваются как совокупность точек. А в векторной графике всё, что нарисовано, является совокупностью линий. Этот тип компьютерной графики идеален для того, чтобы хранить высокоточные изображения, такие как, например, чертежи и схемы. Информация в файле хранится не как графическое изображение, а в виде координат точек, с помощью которых программа воссоздает рисунок (рис. 4.2).

Рис. 4.2. Векторная графика. Обои для рабочего стола
Соответственно, для каждой из точек линии резервируется одна из ячеек памяти. Необходимо заметить, что в векторной графике объем памяти, занимаемый одним объектом, остается неизменным, а также не зависит от его размера и длины. Почему так происходит? Потому что линия в векторной графике задается в виде нескольких параметров, или, проще говоря, формулой. Что бы мы ни делали с ней в дальнейшем, в ячейке памяти будут изменяться лишь параметры объекта. Количество ячеек памяти останется прежним. Таким образом, можно прийти к выводу, что векторные файлы, по сравнению с растровыми файлами занимают гораздо меньший объем памяти. [3]
§ 4.3. Трёхмерная графика
3D-графика, или трехмерная графика, изучает методы и приемы создания объемных моделей объектов, максимально соответствующие реальным. Подобные изображения можно рассмотреть со всех сторон. Гладкие поверхности и разнообразные графические фигуры используются с целью создания объемных иллюстраций (рис. 4.3). С их помощью художник создает сначала каркас будущего объекта, а потом поверхность покрывают такими материалами, которые визуально похожи на реальные. Далее делают гравитацию, осветление, свойства атмосферы и прочие параметры пространства, в котором находится изображаемый объект. Затем, при условии, что объект движется, задают траекторию движения и его скорость [3].

Рис. 4.3. Трёхмерная графика. Архитектурное здание 3D
§ 4.4. Фрактальная графика
Фракталом называется рисунок, состоящий из одинаковых элементов (рис. 4.4). Большое количество изображений являются фракталами. К примеру, снежинка Коха, множество Мандельброта, треугольник Серпинского, а также «дракон» Хартера-Хейтчея. Фрактальный рисунок можно построить либо с помощью какого-либо алгоритма, либо путем автоматического создания изображения, которое осуществляется путем вычислений по заданным формулам. Модификация изображения происходит при внесении изменений в структуру алгоритма или смене коэффициентов в формуле. Главным преимуществом фрактальной графики является то, что в файле изображения сохраняются только формулы и алгоритмы. [3]

Рис. 4.4. Фрактальная графика. Фото
Глава 5. Основные области применения компьютерной графики
§ 5.1. Основные области компьютерной графики
Однако необходимо заметить, что выделение данных направлений весьма условно. Кроме того, оно может быть детализировано и расширено. Итак, перечислим основные области компьютерной графики (таблица).
|
RGB или КЗС – аддитивная цветовая модель, как правило, описывающая способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными. |
|
|
Четырёхцветная автотипия (CMYK) – субтрактивная схема формирования цвета, используемая, прежде всего в полиграфии для стандартной триадной печати. Схема CMYK обладает сравнительно с RGB меньшим цветовым охватом. |
|
|
Цветовая модель (XYZ) – математическая модель описания представления цветов в виде кортежей чисел (обычно из трёх, реже – четырёх значений), называемых цветовыми компонентами или цветовыми координатами. Все возможные значения цветов, задаваемые моделью, определяют цветовое пространство. |
|
|
YCbCr, Y′CbCr, или Y Pb/Cb Pr/Cr, также пишется как Y’CBCR или YCBCR – семейство цветовых пространств, которые используются для передачи цветных изображений в компонентном видео и цифровой фотографии. [4] |
|
|
1. Моделирование. Моделирование – исследование объектов познания на их моделях; построение и изучение моделей реально существующих объектов, процессов или явлений с целью получения объяснений этих явлений, а также для предсказания явлений, интересующих исследователя. |
|
|
2. Проектирование. Проектирование – процесс определения архитектуры, компонентов, интерфейсов и других характеристик системы или её части. Результатом проектирования является проект – целостная совокупность моделей, свойств или характеристик, описанных в форме, пригодной для реализации системы. |
|
|
3. Отображение визуальной информации. Приёмы представления числовой информации или физического явления в виде, удобном для зрительного наблюдения и анализа. Процесс получения изображения по модели. [3; 4] |
|
|
4. Создание пользовательского интерфейса. Выбор управляющих элементов, которые должны обеспечить взаимодействие программы с пользователем. [3; 5] |
|
§ 5.2. Применение компьютерной графики
В инженерном программировании широко используется трехмерная компьютерная графика. Информатика в первую очередь пришла на помощь инженерам и математикам. Средствами трехмерной графики происходит моделирование физических объектов и процессов.
Растровая графика широко применяется при разработке полиграфических и мультимедийных изданий. Очень редко иллюстрации, которые выполняются средствами растровой графики, создаются с помощью компьютерных программ вручную. Зачастую с этой целью пользуются отсканированные изображения, которые художник изготовил на фотографии или бумаге.
В современном мире широко применяются цифровые фото- и видеокамеры с целью ввода растровых фотографий в компьютер. Соответственно, подавляющее большинство графических редакторов, которые предназначены для работы с растровой графикой, ориентированы не на создание изображений, а на редактирование и обработку. Растровые изображения применяются в интернете в том случае, если есть необходимость передать всю цветовую гамму.
А вот программы для работы с векторной графикой, наоборот, чаще всего используются с целью создания иллюстраций, а не для их обработки. Подобные средства нередко используют в издательствах, редакциях, дизайнерских бюро и рекламных агентствах.
Средствами векторной графики гораздо проще решаются вопросы оформительских работ, которые основаны на применении простейших элементов и шрифтов.
Бесспорно, существуют примеры векторных высокохудожественных произведений, однако они являются скорее исключением, чем правилом, по той простой причине, что подготовка иллюстраций средствами векторной графики необычайно сложна.
Для автоматического создания изображений с помощью математических расчетов созданы программные средства, работающие с факториальной графикой. Именно в программировании, а не в оформлении или рисовании состоит создание факториальной композиции. Факториальная графика редко применяется с целью создания электронного или печатного документа, однако её нередко используют в развлекательных целях [3].
Глава 6. Графические программы
§ 6.1. Растровые программы (Adobe Photoshop)

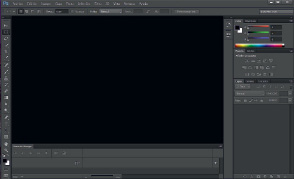
Рис. 6.1 Интерфейс программы Adobe Photoshop

Рис. 6.2 Обработка фотографий в программе Adobe Photoshop

Рис. 6.3. Интерфейс программы Adobe Illustrator
Программа Adobe Photoshop создана для работы со всеми видами растровой графики, сфера применения которой достаточно широка и охватывает всё – от полиграфии до интернета (рис. 6.2).
Основным элементов растрового изображения является точка. Если изображение экранное, то эта точка называется пикселем. В зависимости от того, какое графическое разрешение экрана используется операционной системой, на экране могут размещаться изображения, имеющие 640х480, 800х600, 1024х768 и более пикселей. С размером изображения непосредственно связано его разрешение, которое измеряется в точках на дюйм (dots per inch – dpi) (1 дюйм = 25,4 мм). Полиграфическая печать полноцветного изображения требует разрешения не менее 200–300 dpi.
Основным недостатком растровых изображений является невозможность их увеличения для рассмотрения деталей. При увеличении изображения точки становятся крупнее и искажают рисунок. Этот эффект называется пикселизацией.
Интерфейс Adobe Photoshop достаточно прост. Окно программы состоит из Основного Меню, Панели свойств, Строки состояния, Панели инструментов, а также многочисленных палитр (рис. 6.1).
Строка основного меню располагается в верхней части экрана Adobe Photoshop, сразу под строкой заголовка. Это единственный элемент программы, имеющий фиксированное положение, то есть не может быть перемещен в произвольное место экрана.
Для каждого инструмента панель свойств разная. Поэтому, когда мы выбираем новый инструмент, она меняется. Она позволяет настраивать параметры инструмента. Например, для инструмента Кисть можно на этой панели выбрать размер.
В нижней части окна Photoshop располагается строка состояния, отображающая служебную информацию (назначение выбранного инструмента, объём оперативной памяти изображения, время, затраченное программой на выполнение последней операции) [2].
§ 6.2. Векторные программы (Adobe Illustrator)
Программа Adobe Illustrator разработана фирмой Adobe System. Это графический векторный редактор (рис. 6.3), который будет полезен всем, чьей профессиональной деятельностью (или хобби) является рисование и оформление во всех их видах. Это может быть разработка web-страниц, оформление рекламы, полиграфия или просто рисование для души.
Программа обладает впечатляющими возможностями для создания и редактирования рисунков, импорта и обработки фотографий, вставки в рисунки отформатированных, художественно оформленных текстов, начертания различных диаграмм, создания логотипов. Она обладает так же широкими возможностями для подготовки изображений к печати или размещения их в Интернете. Графический редактор Illustrator позволяет подбирать и устанавливать различные индивидуальные настройки, являющиеся оптимальными в каждом определенном случае.
Как уже было упомянуто, Adobe Illustrator является векторным редактором. Это означает, что его работа построена на принципе создания геометрических примитивов, таких как точка, линия, окружность, эллипс, многоугольник, кривые различных видов. Это осуществляется благодаря использованию программой различных математических уравнений. У векторной графики есть одно существенное преимущество перед растровой графикой, заключающееся в том, что при увеличении масштаба изображение не теряет качества. Как бы вы не увеличили рисунок, все его элементы останутся четкими и ясными. Это делает возможной печать на высоких разрешениях. Кроме этого, рисунки, выполненные в векторной графике, не занимают большого объема памяти, что, в некоторых случаях, оборачивается большим плюсом.
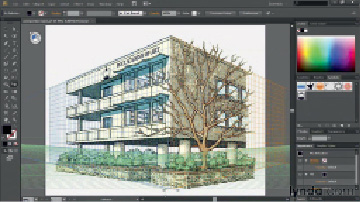
Но не бывает преимуществ без недостатков. Кое в чем приходится и поступиться. Рисунки, выполненные в векторной графике, выглядят несколько плоско, с её помощью трудно создавать изображения, которые выглядят реалистично (рис. 6.4). [1]

Рис. 6.4. Создание рисунка в программе Adobe Illustrator (Художественная Академия искусств)
Глава 7. Графические возможности языков программирования и приложения MS Excel
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows 7.
Цель работы. Научиться создавать компьютерные модели графического решения уравнений на языках объектно-ориентированного программирования Visual Basic, Delphi и в электронных таблицах MS Excel.
Задание. Разработать проект, в котором приближённо графически решается уравнение x3 – cosx = 0.
§ 7.1. Графический метод решения уравнения на языке Visual Basic
1. В операционной системе Windows 7 запустить систему объектно-ориентированного программирования Visual Basic командой [Пуск – Все программы – Visual Basic].
2. Создать графический интерфейс (разместить на форме):
– графическое поле PictureBox1, в котором будет осуществляться построение графика функции y = x3 – cosx;
– командную кнопку Command1 для запуска обработчика события, реализующего построение графика.
В обработчике события осуществим преобразование компьютерной системы координат графического поля в математическую систему координат, удобную для построения графика функции. Нарисуем оси координат и нанесём на них единичные отрезки.
Для поиска корней уравнения необходимо построить график функции в диапазоне аргумента -1.5 < X < 1.5, на котором функция принимает значения примерно в диапазоне -1 < Y < 1.
Построение графика функции осуществим в цикле со счётчиком (аргумент X) с использованием метода рисования точки PSet (X, Y), в котором координатами точки являются аргумент функции и значение функции, величина шага (Step) соответственно равна 0.01.
3. Создать для кнопки Command1 обработчик события:
Обработчик события (программный код)
‘Объявить рабочие переменные
Dim X, Y As Single
Private Sub Command1_Click()
‘Задать масштаб
Picture1.Scale (-1.5, 1) – (1.5, -1) ‘Диапазоны X и Y: -1.5 < X < 1.5, -1 < Y < 1
‘Ось X
Picture1.Line (-1.5, 0) – (1.5, 0) ‘Линия оси координат X
For X = -1.5 To 1.5 Step 0.5
Picture1.PSet (X, 0)
Picture1.Print X ‘Единичные отрезки на оси X
Next X
‘Ось Y
Picture1.Line (0, 1) – (0, -1) ‘Линия оси координат Y
For Y = -1 To 1 Step 0.5
Picture1.PSet (0, Y)
Picture1.Print Y ‘Единичные отрезки на оси Y
Next Y
‘Построение графика
For X = -1.5 To 1.5 Step 0.01
Picture1.PSet (X, X ^ 3 – Cos(X)) ‘Вычисление координат и построение графика
Next X
End Sub
4. Запустить проект на выполнение и щёлкнуть по кнопке График (рис. 7.1).
График функции пересекает ось X один раз и, следовательно, уравнение имеет один корень. По графику приближённо можно определить, что x ~ 0,8. [5]

Рис. 7.1. Графическое решение уравнения на языке Visual Basic
Заключение
В данной работе представлены виды компьютерной графики и основные области её применения. Приведены конкретные примеры решения задач графическим способом на языках программирования и в электронных таблицах.
Компьютерную графику применяют представители самых разных профессий: архитекторы при проектировании зданий, инженеры-конструкторы при создании новых видов техники, астрономы при нанесении новых объектов на карту, мультипликаторы при создании новых мультфильмов, поэтому следует отметить, что при использовании соответствующих программ нет необходимости брать новый лист бумаги, чтобы из-за допущенных ошибок начинать всё сначала. Неправильный фрагмент (элемент) просто удаляется из памяти компьютера, и работа продолжается дальше.
Таким образом, любые средства компьютерной графики позволяют избавиться от утомительной и кропотливой работы, выполняемой при построении изображений вручную.
Программное обеспечение
1. Операционная система Windows 7
2. Система программирования для разработки проектов Visual Basic
3. Система программирования для разработки проектов Delphi
4. Электронные таблицы Microsoft Excel
Библиографическая ссылка
Моросеев Д.А. КОМПЬЮТЕРНАЯ ГРАФИКА // Международный школьный научный вестник. 2019. № 5-2. ;URL: https://school-herald.ru/ru/article/view?id=1182 (дата обращения: 20.12.2025).